AI label
The AI label display and hide explainability information upon the click of the UI trigger element and can contain interactive elements.
What Carbon provides
Carbon already incorporates accessibility into the AI label component.
Keyboard interactions
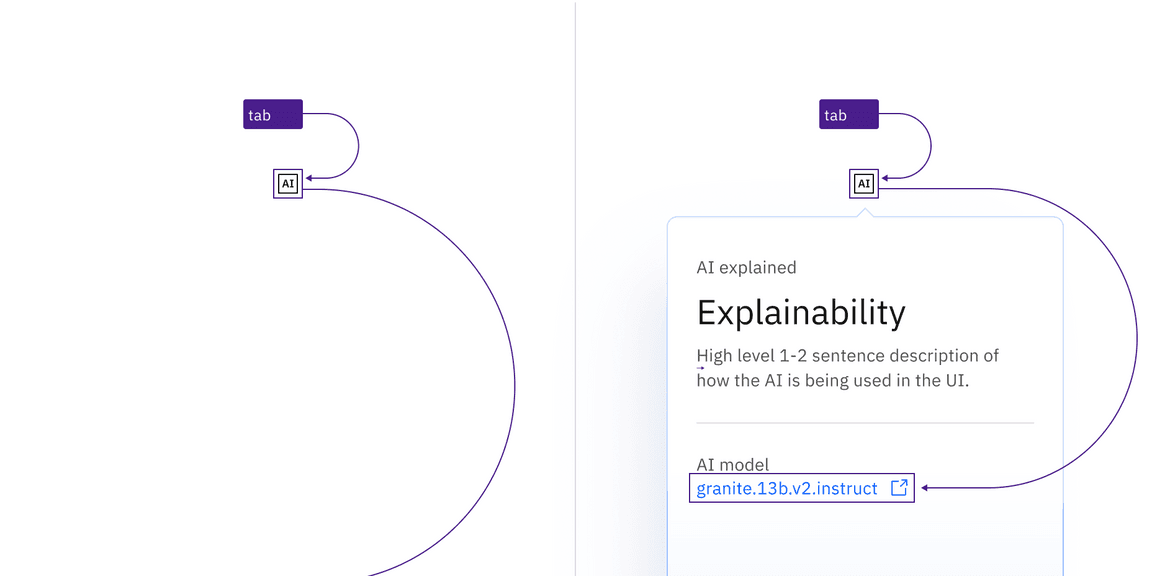
AI labels use the AI icon for the trigger button. These buttons are in the tab
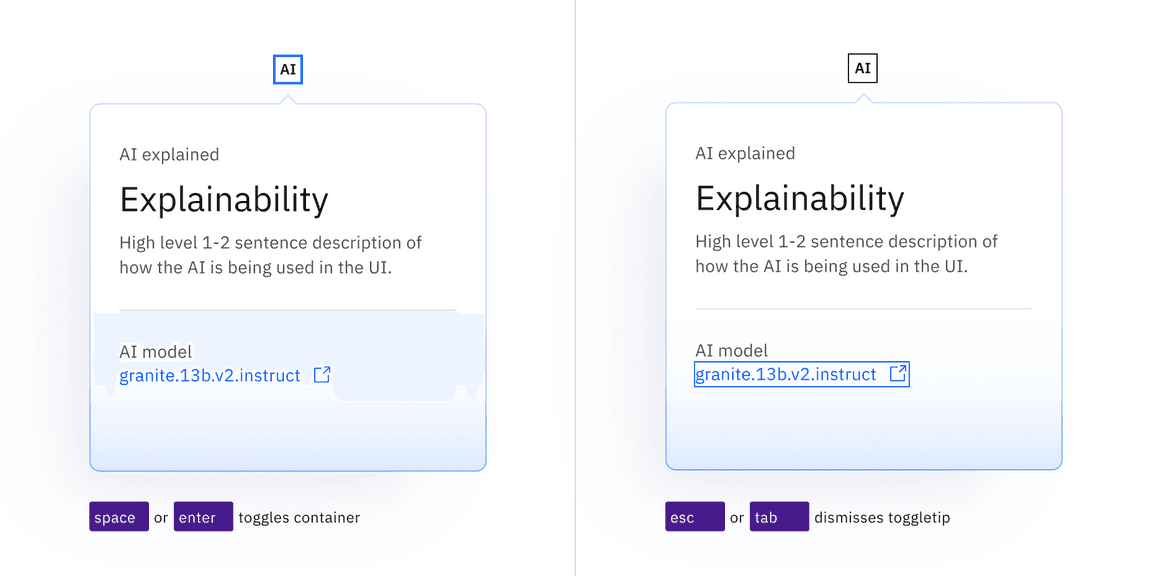
order and are activated by pressing Enter or Space. The activation toggles
the popover open and closed, and focus remains on the trigger.
When the popover contains interactive elements, pressing Tab will move focus
to the first component in the popover. When the popover only has non-interactive
text, or when the focus is on the last component in the popover, pressing Tab
will close the popover and move focus to the next tab stop on the page. Pressing
Esc also closes an open popover and returns focus to the trigger if the focus
is inside the popover.

The AI label icon button that triggers the popover is in the page tab order, as are interactive elements inside an open popover.

AI explainability popovers appear when the AI label icon button is activated and disappears by activating the icon again, pressing Esc, or tabbing away from the popover.
Input interactions
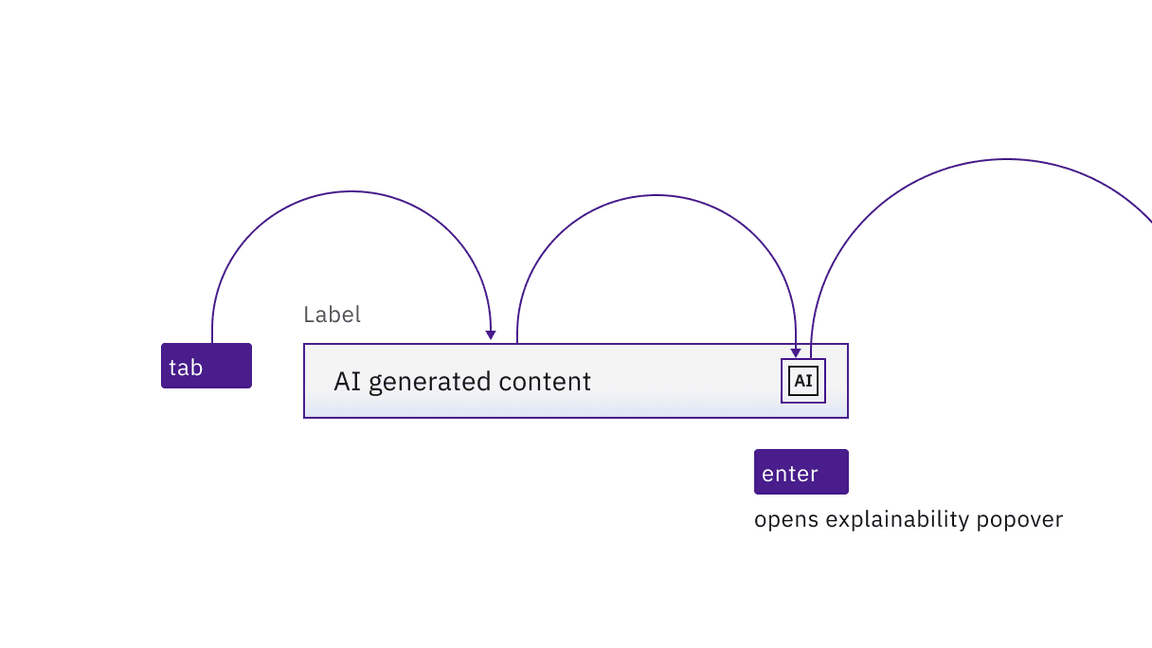
The AI label can appear inside user inputs, where it adds an additional tab
stop. For example, a text input will take focus as normal (the existing value
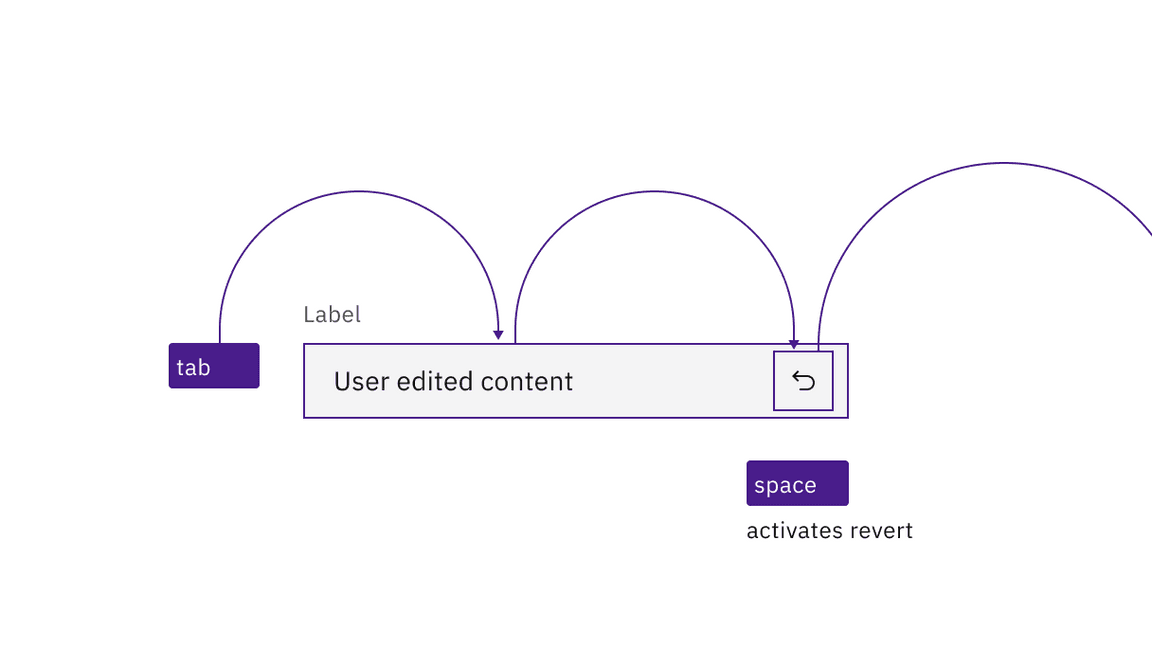
will be selected), and then the AI label will take a second tab stop. If the
user clears the existing AI-supplied value, (with the Delete key), then the AI
label becomes a revert icon, which on activation will restore the AI-supplied
value in the input.

The AI label button is a second tab stop after the inital tab stop for the input.

The revert button replaces the AI label and is a second tab stop after the inital tab stop for the input.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component.
- The icon button has
aria-label="AI - Show information". - The button uses
aria-expandedto set toggletip visibility andaria-controlsto handle navigation to the content.